 On-page optimization in simple words refers to some small and simple changes that you can make on your website, web page or post. Making these simple changes would in turn help them rank higher on various search engine’s results page enabling greater traffic.
On-page optimization in simple words refers to some small and simple changes that you can make on your website, web page or post. Making these simple changes would in turn help them rank higher on various search engine’s results page enabling greater traffic.On-Page Optimization Techniques
On-page optimization can be brought about by following these few optimization techniques. A better result can be achieved by keeping in mind their simple dos and don’ts while optimizing your web site, web page or post.
1) Page Title:
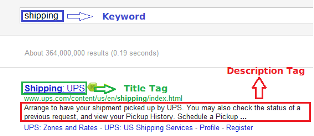
The title tells both the users and the crawlers what the content of the page is all about. Therefore, great care should be taken in selecting a meaningful and short title. Short, because in the Google’s search results page, the titles of matched results displayed is not based on the number of characters or keywords, but by the pixel size. This pixel size is 512 which means, your title could have almost 55 – 60 characters.
Key points to remember:
The title selected should have at least three words.
- It should have a minimum of 40 characters.
- It should not contain any grammatical errors or spelling mistakes.
- It should be meaningful i.e. the title chosen should have a relation with the content.
- It should not be just the keyword emphasized. But, try and bring the keyword first.
- Minimize the usage of special symbols. If necessary, then replace them with their equivalent HTML code.
2) Meta description:
Try to provide a description that would summarize the content. Including the relevant keywords work better. But, it should be a meaningful one which has a relation with the title. The maximum number of characters a meta description can have is:
- Between 155 and 160 for a website and
- Between 154 and 155 for a blog
If no meta description is provided or if the provided one is unacceptable, then Google would either select the first line of the content or any other part of the content (according to its convenience) as the meta description.
Limit the use of special symbols as they make crawling difficult. If necessary, replace them with their equivalent HTML code in the meta tag.
3) Use simple and easy to understand URL’s:
Providing
a simple and easy to understand URL will help users in memorizing them
and would prove easier for the Googlebots to crawl through. Also,
including the relevant keyword within the URL seem to work better.
4) Use of heading tags (<h1>, <h2>, etc.):
The heading tags help to provide a presentable structure to the contents of the page. The different heading tags have various sizes, starting with <h1> the biggest one in size and the most important one. The last one is <h6> which is the least important.
Key points to remember:
- The <h1> heading tag represents the main title. It should have at least three words and can have a maximum of eight words. Including the keyword would prove to be effective.
- It is best to have a single <h1> heading tag as multiple <h1> tags would generate a confusion to the crawler in deciding which one is the most accurate one.
- The <h2> heading tag of a page would be displayed as the <h1> heading tag by Google if no specific <h1> tag has been provided.
5) Keyword density:
The appearance of keyword in the content of the page is an important factor. But, their presence in the page in an uncontrolled manner would put your page in harm’s way. The term keyword density is related with the number of times the keyword appears in the content. The best practice is to limit it to roughly 2 – 5%.
Some useful tips:
- Try to place the focusing keyword near a ‘,’ or ‘.’. Crawlers similar to users, pause when it encounters a ‘,’ or ‘.’. Thus, giving a stressing effect which creates an impression that the word before was of importance.
- Placing the keywords specified in the title throughout the content in a shuffled manner also works.
6) Usage of anchor text:
Anchor text is the clickable text which can be seen to the user. This text acts as a reference to the user but is a recommendation to the crawlers. An anchor text is created by placing the desired text inside the anchor tag, <a href=”...”></a>.
7) Usage of images:
Adding images to the content makes it more presentable and would have a pleasing effect on the users. Every image can have a distinct file name and an ‘alt’ attribute. The ‘alt’ attribute is used to specify an alternate text for the image.
If the image was taken from another website for your posts, then specifying it under image courtesy towards the end of the post is a good practice.
The above mentioned techniques can make your web sites, web pages or posts more crawler friendly thus increasing traffic and so giving it a chance to be ranked higher in the search engine’s results page. So, spending time in optimizing them would prove worth the effort.
An introduction to SEO (Search Engine Optimization) has been provided in my previous post, SEO - A Brief Introduction. Feel free to leave your valuable suggestions and opinions.
Image Courtesy:
1) www.skydreamconsulting.com
2) seologist.in
3) conversionchamp.com
An introduction to SEO (Search Engine Optimization) has been provided in my previous post, SEO - A Brief Introduction. Feel free to leave your valuable suggestions and opinions.
Image Courtesy:
1) www.skydreamconsulting.com
2) seologist.in
3) conversionchamp.com


No comments:
Post a Comment